みなさんこんにちは、ファイトグループのZowayです。
今回は Pods – Custom Content Types and Fields というプラグインについて解説します!

もしかすると、こちらのページに行きついた方の中で、https://41y.me/pods-for-beginner/ を参考にしようとして挫折しかけている方もいらっしゃるかもしれませんね!!
簡単に説明すると、このプラグインは「カスタムフィールド」や「カスタム投稿」を作るプラグインです。カスタム、ということで自分で作るフォームのことです。基本的な説明は上記サイトさんにお任せすることにします。
こちらでは、上記サイトに書かれていないことを書いていこうと思います!!!
1.「Pod Templates」の書き方。
Templateは、HTMLタグを用いて書く必要があるのでHTMLの知識がない方は少し厳しいです。また、知識があっても直感での操作ができないので難しいです。しかし、本来私たちが使っている投稿ページを使えば簡単にHTMLが書けます!!!
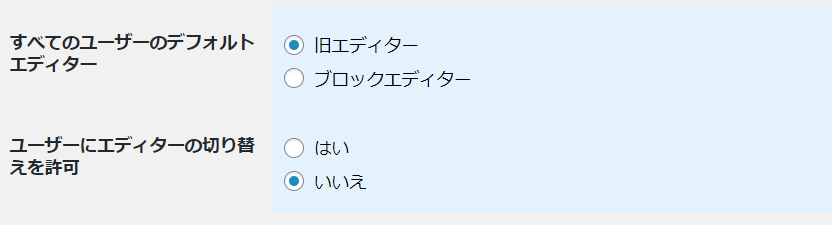
まず、「Classic Editor」というプラグインをインストールし、設定から以下画像のように設定してください。


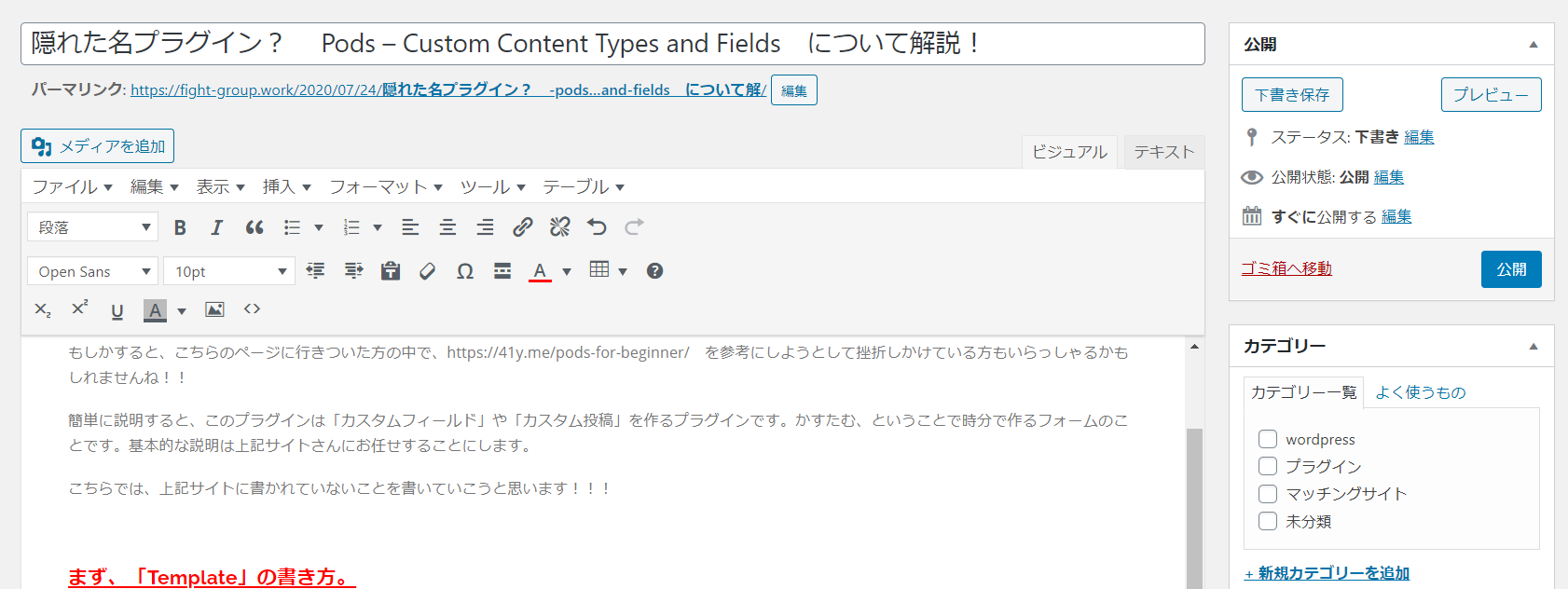
すると、投稿画面に戻るとこのような画面になっていると思います!

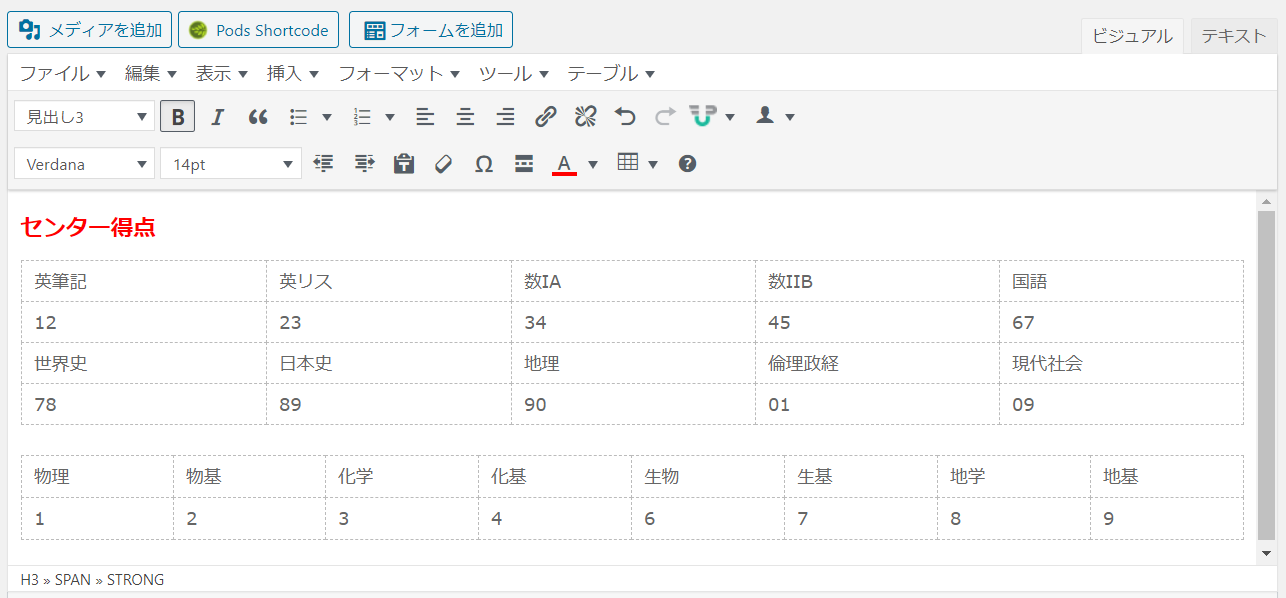
Wordみたいな感じに投稿画面が変わって、使いやすくなっていると思います!この画面に、「Template」の内容を記述していきます・・・Templateは、フロントエンドでどのように表示されるか設定したものです。神戸大学家庭教師会ファイトを作成する際に「合格体験記」をPodsで作成した時のTemplateをお見せしますね。

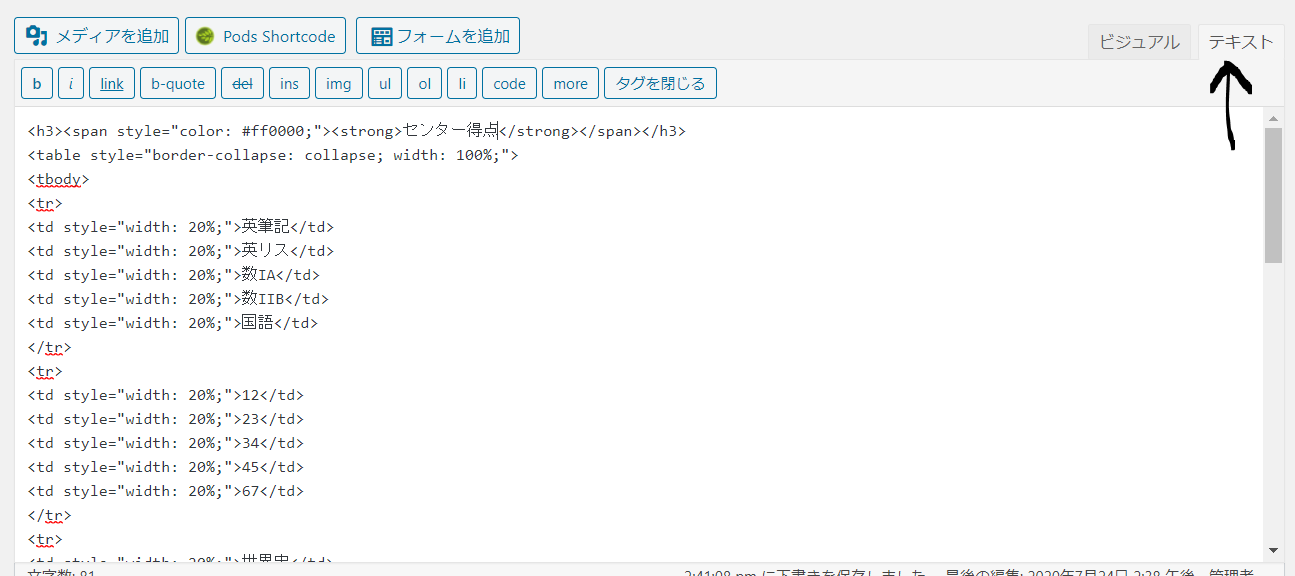
こちらで示す通り、どのように表示させようか直感で書き表すことができます。完成したら、右上の「ビジュアル」「テキスト」となっているところの「テキスト」をクリックします。すると・・・

なんと!HTMLに勝手に変換されています!!!なんて便利なんだ・・・
さて、この部分をCtrl+Aで全選択して、コピーして「Pods」のTemplatesにお持ち帰りして、ペーストします。

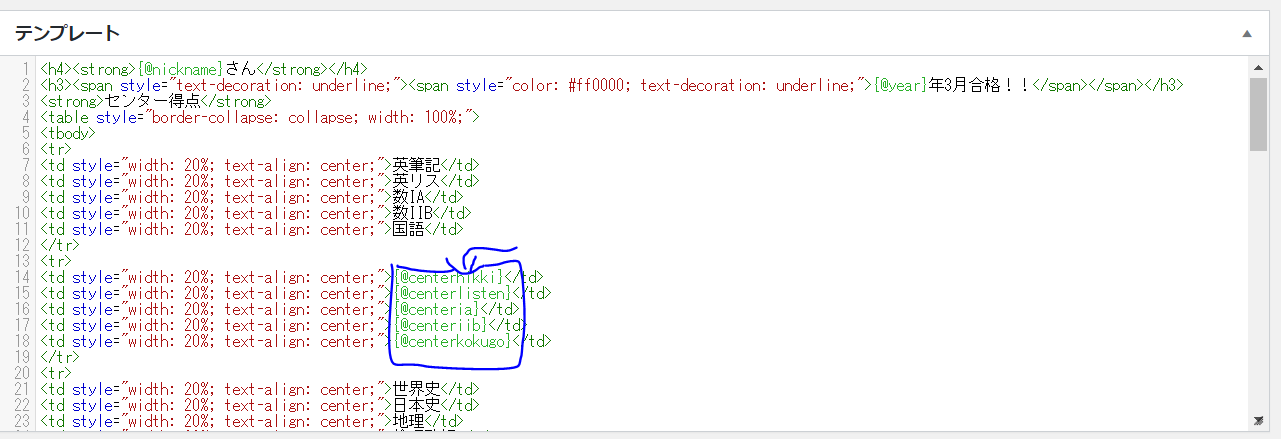
そして、上画像のように、入力してほしいところを{@kakaku}みたいに打ち直したら完成です!!
これで、どんな高度なPods Templatesも書けますね!
2.投稿一覧をカスタマイズする
さて、無事綺麗にTemplatesもかけてめでたしめでたし、ですが、こちらで投稿された投稿内容は以下のような一覧ページになると思います。

タイトル、投稿内容の抜粋、カテゴリーが表示されている状態ですね。しかし、場合によっては投稿内容ではなくカスタムフィールドの内容を反映させたいときも多いかと思います!
例えば、「先生の名前」「時給」「勤務地」を表示させたいとか・・・
これも、Pods Templateを使えば簡単に解決します!
まず、Pods Template で{@~~~~}を使って投稿一覧で表示させたい項目を設定します。
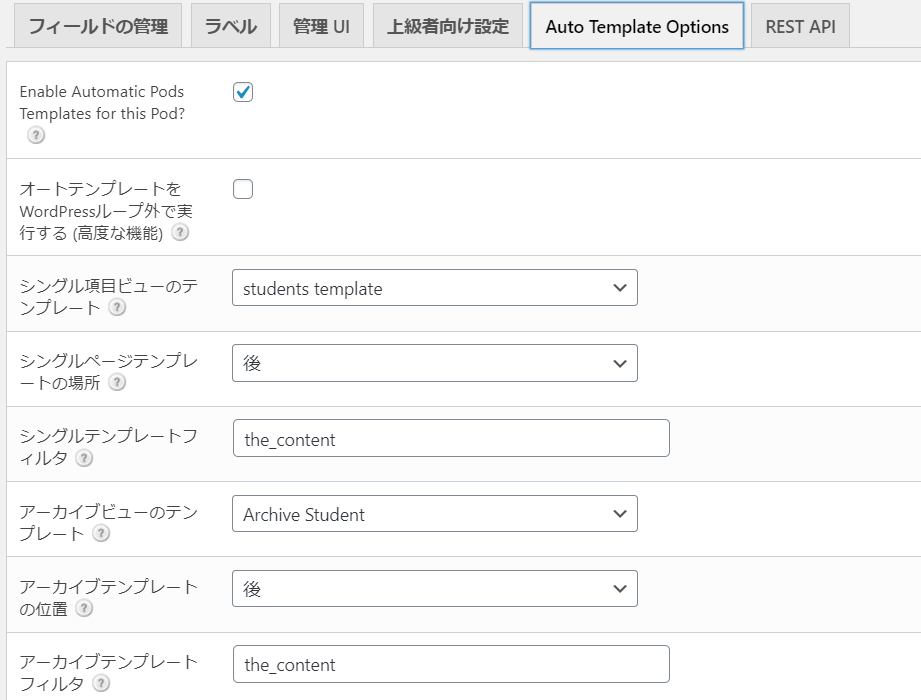
その後、「Pods Admin」→「Pods を編集」をクリック。使っているPodsを選択します

そのあと、Auto Template Options をクリック.「アーカイブビューのテンプレート」から先ほど作成したPodsを適用してください。
すると、投稿一覧にあなたの希望通りの項目が表示されていると思います!!
3.Podsで作った内容を、フロントエンドで記入できるようにしたい!
本来このプラグインは、管理画面から入力することが想定されていますが、実はフロントエンド(ログインしていない状態)でも投稿が可能です。
これは、Pods単体でも実現可能な機能のようですがすこし実装が難しいようです。
そこで、
WP User Frontend
というプラグインを組み合わせて使うことで簡単にフロントエンドから投稿できるようになります!!!
こちらについては、また次回に詳しく書かせていただきます!それでは!!
